Дизайн и макет страницы оформления заказа — ключевой элемент пользовательского опыта на сайте. Даже если ваш интернет-магазин в целом идеален, неудобная или непривлекательная страница оформления заказа может отпугнуть клиентов. На этом этапе клиенты могут передумать и отказаться от покупки или ваших услуг.
Отказ от корзины — проблема для любого онлайн-бизнеса, и повышение коэффициента конверсии требует постоянных усилий. Для достижения этой цели процесс оформления заказа должен быть максимально удобным, простым и надежным.
Отказ от корзины — проблема для любого онлайн-бизнеса, и повышение коэффициента конверсии требует постоянных усилий. Для достижения этой цели процесс оформления заказа должен быть максимально удобным, простым и надежным.
Рассмотрим несколько основных правил дизайна страницы оплаты, которые могут вам помочь:
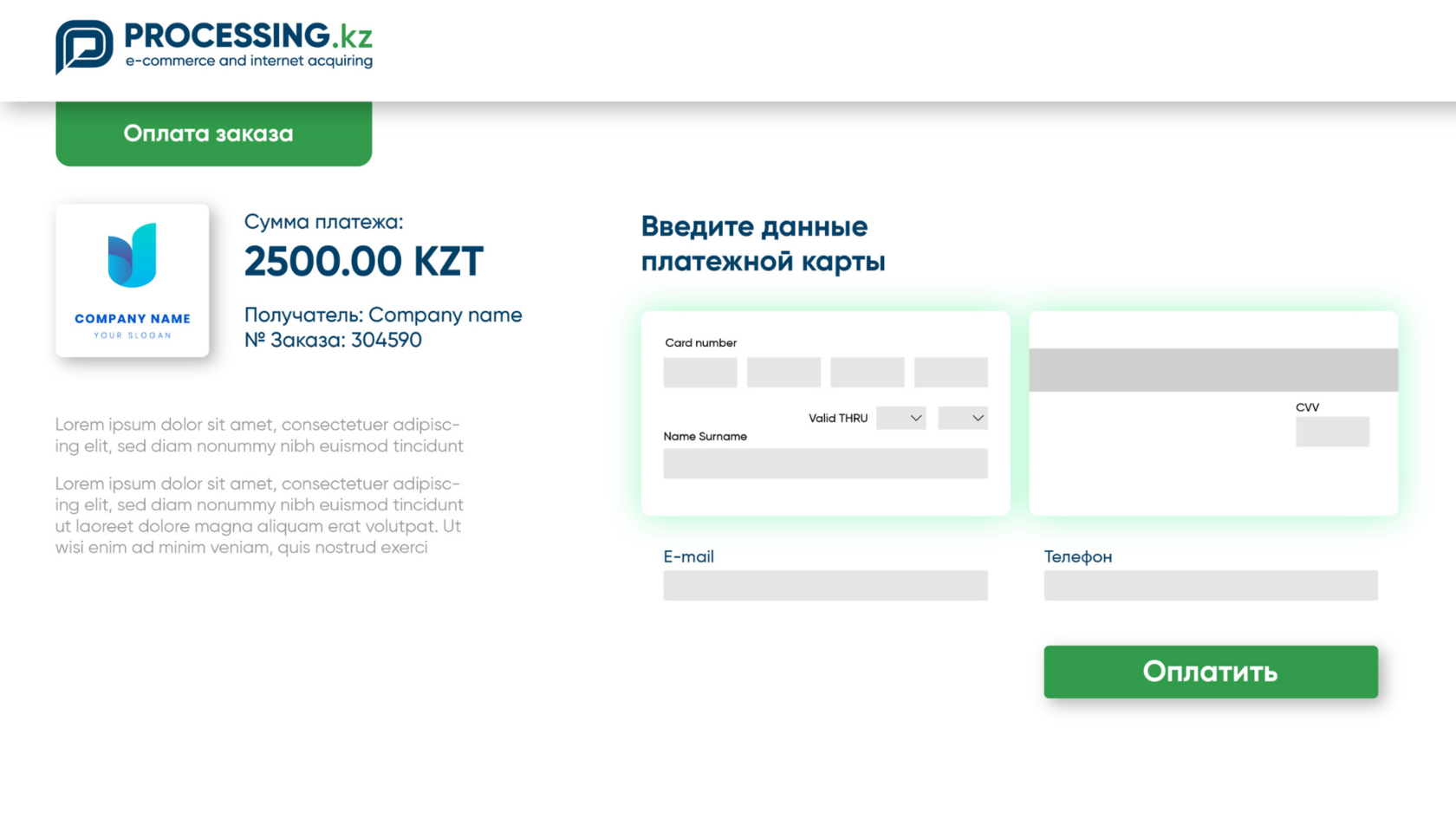
1) Страница оформления заказа и интернет-магазин должны быть визуально в едином дизайне. Единый стиль на сайте дает клиенту чувство надежности, так как он воспринимает процесс покупки как последовательный и продуманный. Когда дизайн сайта и страницы оформления заказа совпадают, клиент чувствует, что находится в знакомой и безопасной среде, что способствует завершению покупки.

*Образец платежной страницы с обязательными полями
2) Форма оплаты не должна содержать дополнительных элементов, таких как реклама, призывы к действию и другие отвлекающие факторы. Простая и незагроможденная форма оплаты удобнее для ваших клиентов, снижает отказ от корзины и увеличивает коэффициент конверсии.
3) Обязательные поля должны быть четко обозначены. Важно, чтобы данные пользователя, такие как номер карты, срок действия, CVV-код и сумма платежа, были четко указаны и легко доступны для ввода. Прозрачность и понятность этих полей повышают уверенность клиента в правильности введенных данных и снижают риск ошибок.
4) Страница оформления заказа должна быть адаптирована под клиентов из разных регионов или городов. Например, она должна предоставлять возможность использования локализованного языка, предлагать разнообразные методы оплаты, включая популярные в данной местности, и поддерживать оплату в различных валютах. Это улучшает их пользовательский опыт и способствует увеличению конверсии путем устранения барьеров, связанных с языковыми и валютными различиями.
5) Безопасность играет ключевую роль. Для подчеркивания этого аспекта рекомендуется размещать логотипы платёжных систем, сертификаты PCI DSS, а также символы Visa Secure и Mastercard ID Check на видном месте на странице оформления заказа. Также важно обеспечить видимость политики конфиденциальности, чтобы клиенты чувствовали себя защищёнными и уверенными в безопасности своих платежных данных.
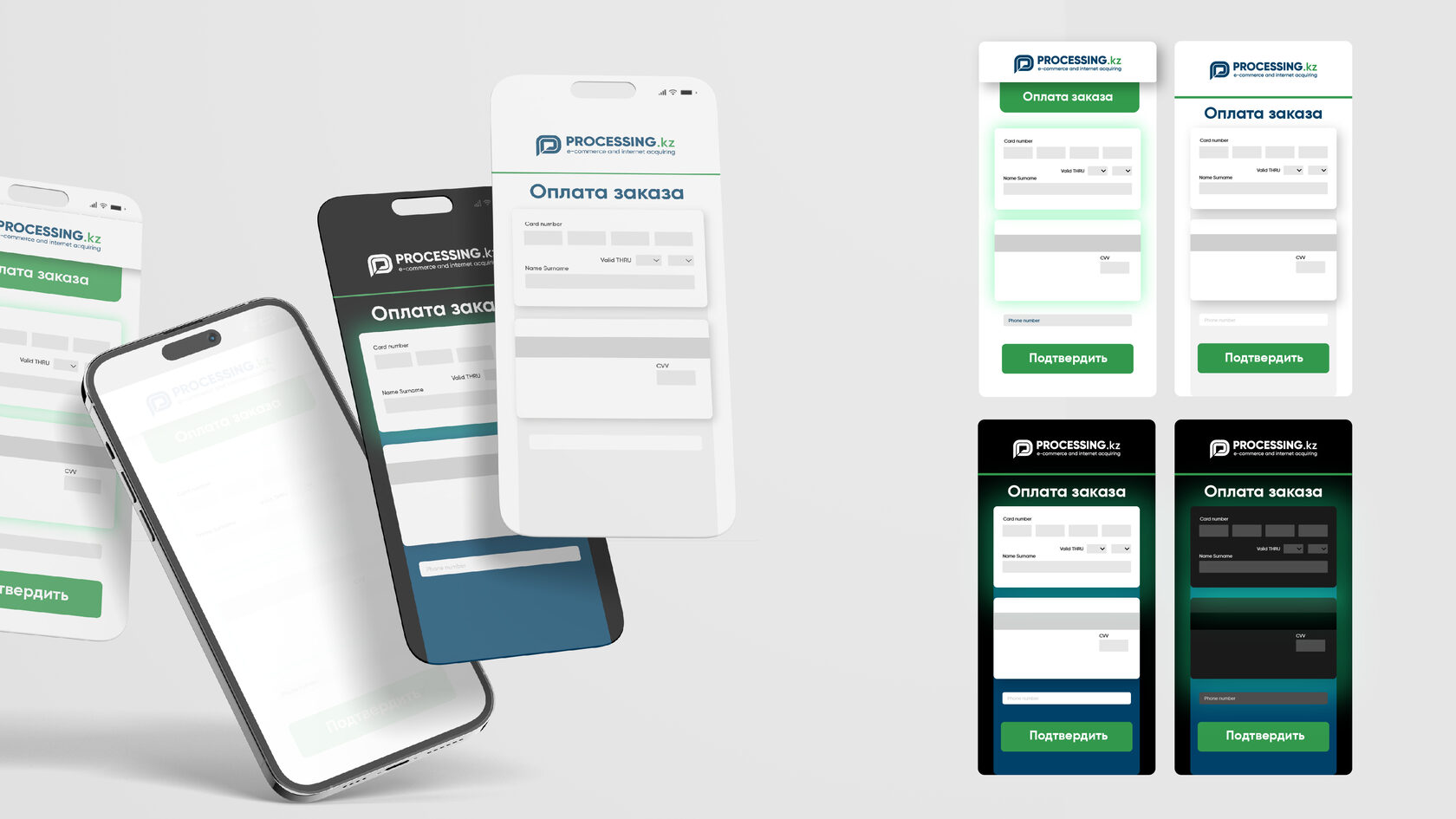
6) Страница оплаты должна быть адаптивной для использования на различных устройствах и экранах. Это обеспечивает удобство клиентам, позволяя им завершать покупки с любого устройства, будь то компьютер, планшет или смартфон. Адаптивный дизайн страницы оплаты улучшает пользовательский опыт и помогает снизить отказы от покупок из-за неудобств при использовании определённого устройства.
3) Обязательные поля должны быть четко обозначены. Важно, чтобы данные пользователя, такие как номер карты, срок действия, CVV-код и сумма платежа, были четко указаны и легко доступны для ввода. Прозрачность и понятность этих полей повышают уверенность клиента в правильности введенных данных и снижают риск ошибок.
4) Страница оформления заказа должна быть адаптирована под клиентов из разных регионов или городов. Например, она должна предоставлять возможность использования локализованного языка, предлагать разнообразные методы оплаты, включая популярные в данной местности, и поддерживать оплату в различных валютах. Это улучшает их пользовательский опыт и способствует увеличению конверсии путем устранения барьеров, связанных с языковыми и валютными различиями.
5) Безопасность играет ключевую роль. Для подчеркивания этого аспекта рекомендуется размещать логотипы платёжных систем, сертификаты PCI DSS, а также символы Visa Secure и Mastercard ID Check на видном месте на странице оформления заказа. Также важно обеспечить видимость политики конфиденциальности, чтобы клиенты чувствовали себя защищёнными и уверенными в безопасности своих платежных данных.
6) Страница оплаты должна быть адаптивной для использования на различных устройствах и экранах. Это обеспечивает удобство клиентам, позволяя им завершать покупки с любого устройства, будь то компьютер, планшет или смартфон. Адаптивный дизайн страницы оплаты улучшает пользовательский опыт и помогает снизить отказы от покупок из-за неудобств при использовании определённого устройства.

*Образец платежной страницы на мобильном телефоне
7) Клиентам должно быть легко и интуитивно понятно перемещаться к странице оформления заказа и обратно. Это способствует удобству пользовательского опыта, делая процесс покупки более прозрачным и эффективным. Простая и интуитивно понятная навигация помогает клиентам быстрее находить нужные товары, добавлять их в корзину и завершать покупку без лишних затруднений.
Чтобы узнать больше о интеграции страницы оформления заказа и о простых, быстрых и безопасных платежах, свяжитесь с экспертами Processing.kz! Мы всегда рады помочь найти лучшее решение для вашего бизнеса.
Для этого оставьте заявку на консультацию от наших экспертов по указанным на сайте контактным данным.
Для этого оставьте заявку на консультацию от наших экспертов по указанным на сайте контактным данным.
